禁止layer.msg()在回调时抖动需要设置shift – 动画属性:
layer.msg('两秒后跳转', { shift: -1, time: 2000 }, function () { window.location.href = document.referrer; });
未经允许不得转载:吾爱主机之家 » 禁止layer.msg()在回调时抖动
禁止layer.msg()在回调时抖动需要设置shift – 动画属性:
layer.msg('两秒后跳转', { shift: -1, time: 2000 }, function () { window.location.href = document.referrer; });
未经允许不得转载:吾爱主机之家 » 禁止layer.msg()在回调时抖动
 Layer.ae:高性能AMD Ryzen9 7950X系列vps,$15/年起,可选新加坡/美国/英国机房
Layer.ae:高性能AMD Ryzen9 7950X系列vps,$15/年起,可选新加坡/美国/英国机房 layer弹出框中icon数字代表的图片
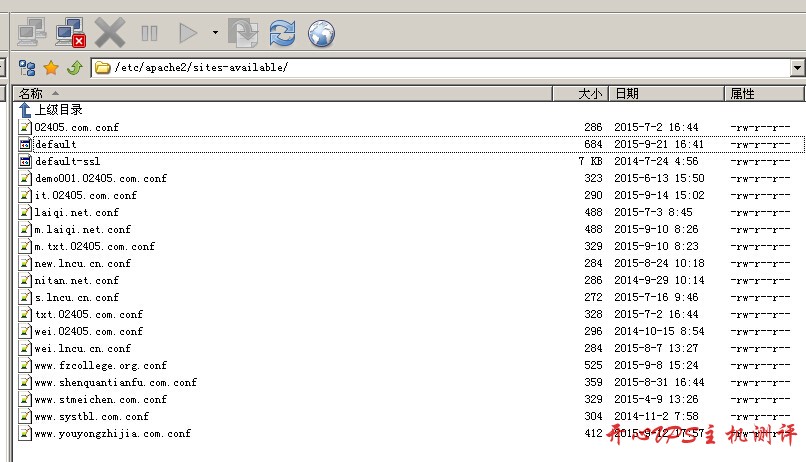
layer弹出框中icon数字代表的图片 debian禁止apache显示目录索引 debian禁止apache显示web目录
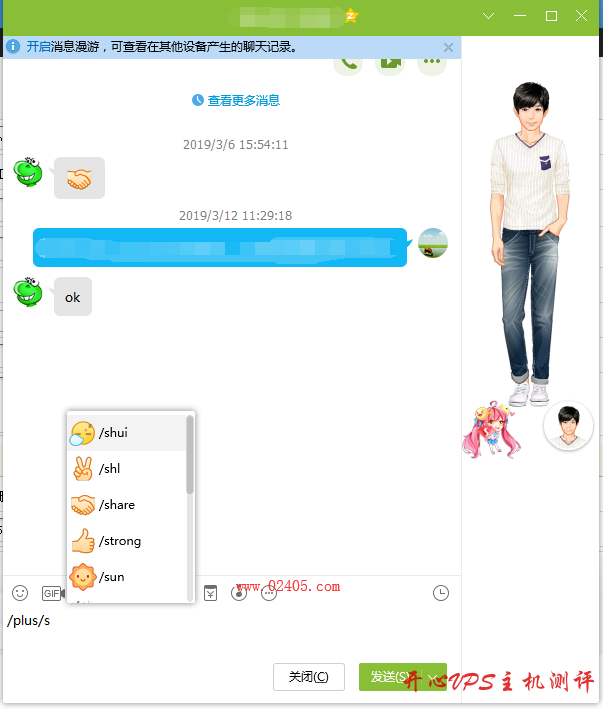
debian禁止apache显示目录索引 debian禁止apache显示web目录 禁止QQ输入时自动转换表情的办法
禁止QQ输入时自动转换表情的办法 DedeCMS禁止文档设置推荐后标题加粗 DedeCMS去掉文档推荐后的<b></b>标签
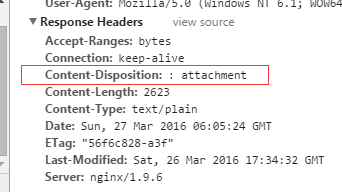
DedeCMS禁止文档设置推荐后标题加粗 DedeCMS去掉文档推荐后的<b></b>标签 nginx强制下载txt文件,nginx禁止浏览器直接打开txt文件
nginx强制下载txt文件,nginx禁止浏览器直接打开txt文件 layer子窗体界面大于父窗体界面的实现方法
layer子窗体界面大于父窗体界面的实现方法 #黑五#HawkHost:虚拟主机3折起,云服务器9折,$0.9/月起,可选香港/洛杉矶/新加坡等机房
#黑五#HawkHost:虚拟主机3折起,云服务器9折,$0.9/月起,可选香港/洛杉矶/新加坡等机房 JustHost.asia:特别款VPS,月付$4.17起,年付$50.05起,一键切换机房(全球32个机房)/自动换IP
JustHost.asia:特别款VPS,月付$4.17起,年付$50.05起,一键切换机房(全球32个机房)/自动换IP #暑期大促#无忧云:多地区云服务器年付特惠,精选优质地区稳定线路199元/年起,新老用户可领取1000元+现金券大礼包
#暑期大促#无忧云:多地区云服务器年付特惠,精选优质地区稳定线路199元/年起,新老用户可领取1000元+现金券大礼包 LisaHost(丽萨主机):新加坡原生IP大带宽vps,500M-1Gbps带宽,88元/月起,双isp家宽住宅原生IP,简单测评
LisaHost(丽萨主机):新加坡原生IP大带宽vps,500M-1Gbps带宽,88元/月起,双isp家宽住宅原生IP,简单测评 RAKsmart:美国独立服务器$30/月起,日本/韩国服务器$59/月起,站群服务器$109/月起
RAKsmart:美国独立服务器$30/月起,日本/韩国服务器$59/月起,站群服务器$109/月起 RackNerd:美国便宜VPS,$10/年起,自助换IP,独立服务器$59/月起,4C/8C/16C站群$140/月,可选洛杉矶/圣何塞/西雅图/纽约等多机房
RackNerd:美国便宜VPS,$10/年起,自助换IP,独立服务器$59/月起,4C/8C/16C站群$140/月,可选洛杉矶/圣何塞/西雅图/纽约等多机房