jsTree是一款功能非常强大的jquery树目录插件,基于mit开源协议,完全免费。
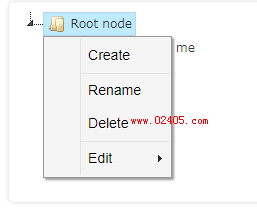
jsTree通过添加Contextmenu plugin这个扩展来实现树目录右键菜单操作,默认右键菜单如下:

通过上图可以看到,默认右键菜单是英文版,如果开发过程中有特殊需求的话,我们可以通过重写contextmenu属性来自定义jsTree右键菜单方法,具体代码如下:
$('#tree') .jstree({ 'core' : { 'data' : { 'url' : '/admin/Group/jstree' //ajax加载菜单数据 }, 'themes' : { 'responsive' : true } }, 'plugins' : ['dnd','contextmenu'],//通过添加contextmenu扩展来实现右键菜单操作 "contextmenu": {//重写contextmenu菜单 "items": { "create": null, "rename": null, "remove": null, "ccp": null, "add": { "label": "新增分组", "action": function (data) { var inst = jQuery.jstree.reference(data.reference); obj = inst.get_node(data.reference); layer.open({ type: 2, title: '新增['+obj.text+']的子组', shadeClose: true, shade: 0.8, area: ['380px', '300px'], content: '/admin/Group/add/id/'+obj.id //iframe的url }); } }, "edit": { "label": "修改分组", "action": function (data) { var inst = jQuery.jstree.reference(data.reference); var obj = inst.get_node(data.reference); var type = obj.id.substr(0,4); if(type == 'root'){ layer.msg('根节点无法修改',{'time':2000,'icon':2}); return; } if(type == 'list'){ layer.msg('考核对象分组请在系统设置-指标分组权限列表中修改',{'icon':2}); return; } layer.open({ type: 2, title: '修改['+obj.text+']的子组', shadeClose: true, shade: 0.8, area: ['380px', '300px'], content: '/admin/Group/edit/id/'+obj.id //iframe的url }); } }, "del": { "label": "删除分组", "action": function (data) { var inst = jQuery.jstree.reference(data.reference); obj = inst.get_node(data.reference); layer.confirm('确认要删除该分组吗?', { btn: ['确认','取消'] //按钮 }, function(){ //ajax delete; }); }, function(){ layer.closeAll(); }); } } } } })
最终实现的jsTree自定义右键菜单如下:

未经允许不得转载:吾爱主机之家 » jsTree自定义右键菜单方法

 吾爱主机之家
吾爱主机之家











